Home InMillion Web Traffic Features Article
Click by Attribute
Posted on 2022-04-16 Updated on 2024-02-07How to send clicks to any page by using Click by Atrribute feature?
IMA has three options to send clicks to any page:
- Click on Page: Clicks once randomly on the page.
- Random Clicks: Clicks randomly (x) times on (x) links into the page.
- Click by Attribute: Send clicks to unlimited items or elements (Button, Image, Link ...etc.) based on its attribute.

To send one or more clicks to any element, define its value then click on Start Job button.
If you're already familiar with the browser console, you don't need to read this article. If not, let's get started!
How to know the attrbute value in order to use [Click by Attribute] feature?
In Links tab: Add the page link
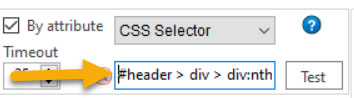
In Developer tab: tick "Click by Attribute" option and select the attribute you want from the drop list, for example: CSS Selector
Open your browser, and navigate to the link you typed in Links tab
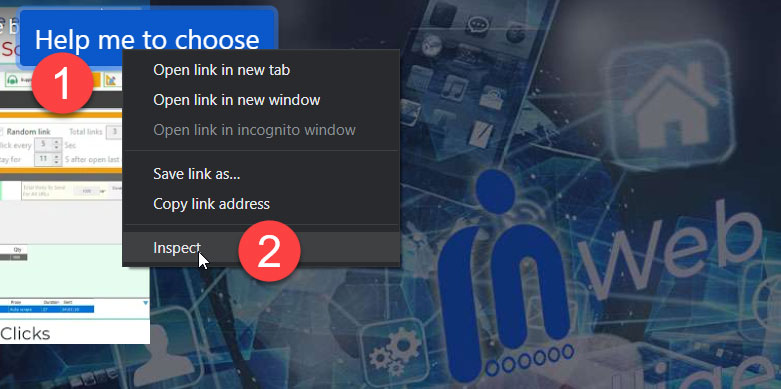
Right click on the element (Button, Image, Link ... etc.) you need the bot to clicks on. In the example below: I want to send click to "Help me to choose" button
1- Right click on the button
2- Choose: Inspect

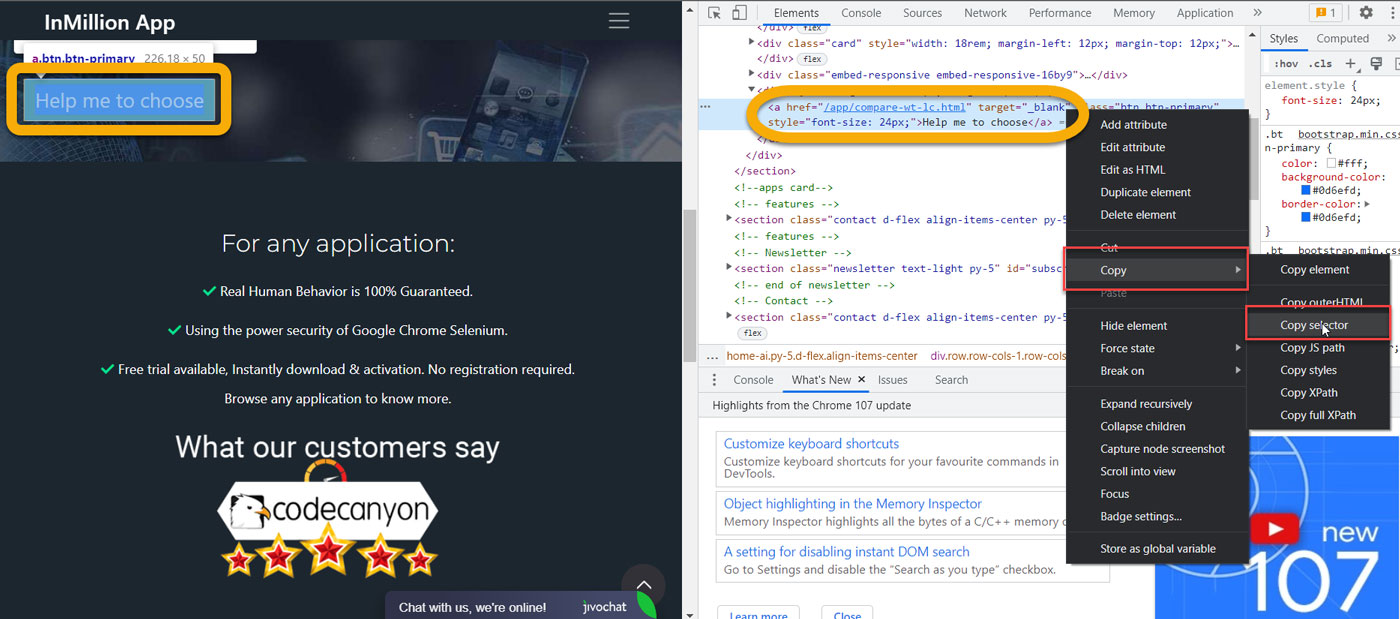
The browser will open the console and indicates to the button properties
Right click on its properties and copy the attribute you want to deal with. in this example it is: CSS Selector

Back to the application and paste the value into the Text area then click on Test button

The report will open the browser and also will show the result of clicking the selected element based on the selected attribute: Correct or Error
- Correct: the element is clickable with the selected attribute.
- Error: the bot is unable to click on this element with this attribute.
In this case, you may try to choose another attribute (By ID, XPath, Text …etc.) or read the error reason that has been generated by the report, sometimes it could guide you to the correct way based on the element attribute.
More customization:
You can send unlimited clicks, as much as you want to the same page in the same session with more automated options.
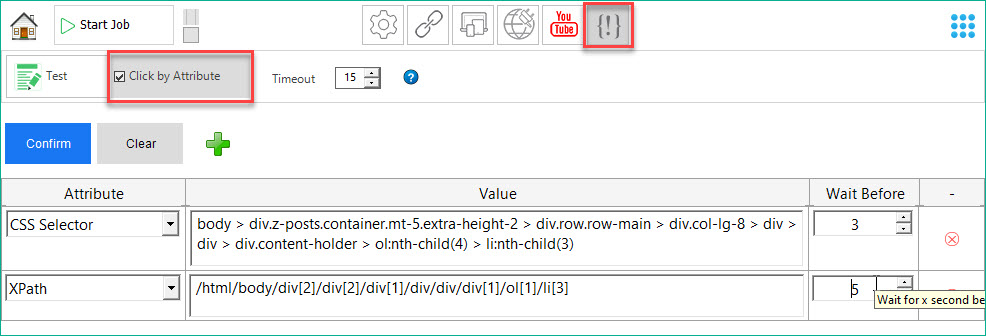
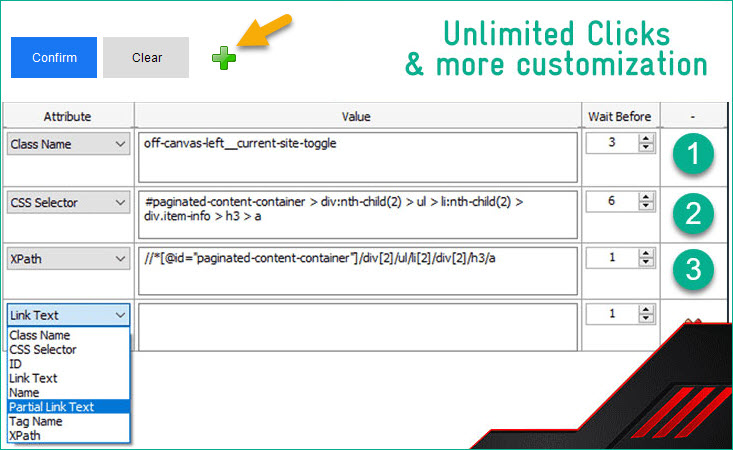
Click on Plus sign then add new attributes, you can also set the time before the bot clicks on each one

In this example, the bot will do the following:
- Navigates to the page and waitaing for the page load completed.
- Waiting for 3 seconds, clicks on the element1 (defined by Class Name) then waiting for the page load completed.
- Waiting for 6 seconds, clicks on the element2 (defined by CSS Selector) then waiting for the page load completed.
- Waiting for 1 second, clicks on the element3 (defined by XPath) then waiting for the page load completed.
- Stays on the last page for (x) seconds according to the "Stay for" value you've determined in the settings.
Notes & Best practices:
- In this example we have worked with Chrome browser, it's almost the same for all other browsers (Edge, Firefox ...etc.)
- Remember that some attribute values could be used many times in the same page for more than element, for example:
Your page could contain many buttons with different title like (Read more, Know more, contact us…) but all are using the same class name, e.g. “btn-secondary”. In this case, it's not useful to use [Class Name] attribute.
Also, it could has many elements with the same text like “Read more” but each one directs to a different link, for this reason we encourage you to use [XPath or CSS Selector] because it returns a unique value for each element. - Unless you changed your website design or structure, you don't need to get the attribute value for each time you want to send clicks. When you ensure that the attribute value is correct. you can save the whole project (Project >> Save) or even save this value somewhere on your computer.
- If you enable the other click options for the same page (Click on Page & Random Clicks), this option (Click by Attribute) will be executed last. The sequence of clicking events is: 1- Click on Page, 2- Random Clicks (x times) then 3- Click by Attribute. And even if the previous clicks open new tabs or windows, the browser will back to the first page to click by the attributes.
We appreciate your understanding that this feature is NOT supported due to its nature:
We're always happy to support and answer your questions, but you probably have noticed that we're unable to support, answer your question or guide you of how to use it or extract an attribute code.
You can imagine how many websites are there, how many pages each website has, and how many elements each page contains? Billions of billions of possibilities for each element attribute. It all depends on the way you have developed your website with, and you're the only one who knows that.
According to the nature of this feature, you need to have a basic knowledge in HTML and JavaScript coding languages and also, you have to be familiar with the browser console. If you don't have this knowledge, you probably can't use it.
However, it's really easy to learn some concepts about the browser console. We hope that this article has helped you to understand this feature, if not, google something like "find XPath or CSS selector in chrome console" or "how to use chrome console"
You may also read these two articles on Chrome Dev and Stackoverflow
Found this article helpful?
[ 22627 Out of 22736 Found Helpful ]
